자바스크립트의 함수는 호출될 때, 매개변수로 전달되는 인자값, Scope Chain 이외에, arguements 객체와 this를 암묵적으로 전달 받습니다.
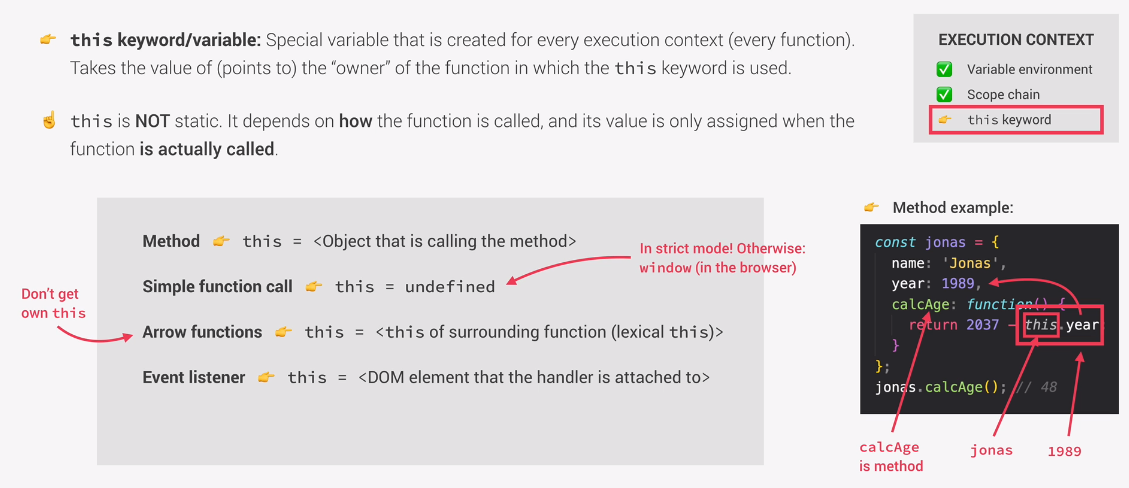
this 키워드는 static 하지 않고 함수를 호출하는 방식에 의해 결정되는 특징을 가지고 있습니다.
this 키워드는 4가지 함수 호출 방식으로 달라지게 됩니다.

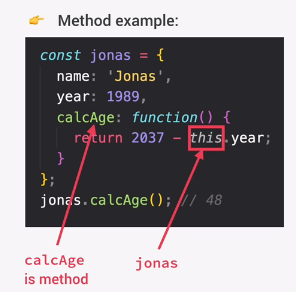
1. 메서드 방식

첫번째 함수 호출 방식으로는 객체 내부에서 호출되는 메서드가 있습니다. 위의 예시에서는 calcAge 함수는 jonas 안에 들어있는 메서드인데 여기서의 this는 jonas를 가르키게 됩니다.
2. Simple function call
strict 모드에서의 단순 함수 호출은 undefined을 나타내고, 브라우저에서는 window 객체를 가르킵니다.
console.log(this);
const calcAge = function(birthYear){
console.log(2020 - birthYear);
console.log(this);
}
calcAge(1991);맨 위의 this는 strict 모드가 아니기 때문에 window 객체를 가르키고,
두번째 this는 단순 함수 호출이기 때문에 window 객체를 가르킵니다.
3. 화살표 함수
화살표 함수에서는 this 키워드가 스스로 가지고 있지 않고 lexical Scope(부모 스코프)를 따릅니다.
const calcAge = birthYear => {
console.log(2020 - birthYear);
console.log(this);
}
calcAge(1991);화살표 함수의 this는 lexical Scope를 따르기 때문에 window 객체를 가르킵니다.
var firstName = 'kchmin';
const kim = {
firstName: 'Kim',
year: 1995,
calcAge: function(){
console.log(this);
console.log(2030 - this.year);
},
greet: () => {
console.log(this);
console.log(`Hey ${this.firstName}`); // Hey kchmin이 나온다
},
};
kim.greet();greet() 함수를 호출했을 때 window 객체가 출력이되고, Hey kchmin 이 나오는데 그 이유는 앞서 얘기한 것처럼 화살표 함수는 lexical Scope 를 따르기 때문에 window 객체를 가르키게 되고, 메서드 내에 this가 있더라도 화살표 함수로 호출했기 때문에 여기서의 this는 객체 내부에 있는 'Kim' 이 아닌 전역 객체인 'kchmin'를 가르키게 된다.
4. 이벤트 리스너
이벤트리스너에서의 this는 handler 안에 붙어있는 Dom element를 의미합니다.
'Language > JavaScript' 카테고리의 다른 글
| [JavaScript] spread 연산자와 Rest (0) | 2021.01.12 |
|---|---|
| [JavaScript] Destructuring (0) | 2021.01.12 |
| [JavaScript] 호이스팅(Hoisting) (0) | 2021.01.12 |
| [JavaScript] Scope의 개념과 함수,블록 레벨 스코프 (0) | 2021.01.12 |
| [JavaScript] Execution context and the call stack (0) | 2021.01.11 |


댓글